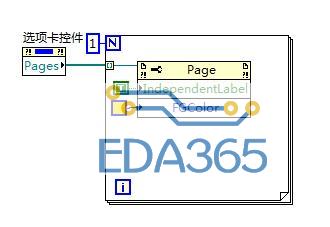
在labview中,常常遇到修改某一个选项卡的问题,这一效果的实现需要调用选项卡的属性节点page,然后在里面将标签页独立,然后可以通过修改FGColor来更改不同选项卡的颜色,具体的后面板程序如下图所示:

对于前面板的三个选项卡,这种循环一次的做法用于修改第一个选项卡的背景色为黄色,剩余两个颜色保持不变,那么要修改中间的某一个选项卡的颜色,就需要有条件结构来实现了,当循环到要改变的那个选项卡时用条件结构给出一个不一样的颜色就可以将它的颜色变得不同于其他的。要把选项卡颜色变得更多那就要在这个程序的基础上去编程来实现了。
还有一个就是选项卡的自动切换,每隔一定延时给它的选项卡数值加1再给选项卡控件即可实现。
二.
这个问题研究了一段时间,网上的方式基本都是没有办法,只能通过添加图片来实现,也就是把现成的图片加到原来的文字上面去,后来我在这个方法的基础上发现了一个比较投机取巧的方式,表面上能够实现这个文字横着的功能。前面的步骤就是选项卡在左边,然后仅允许图像,然后在选项卡出双击直接写文字,这里的文字显然不是嵌入选项卡控件里面的,但是直接写上去在表面上也是可以将就的。图目前没有,下次贴上
三.选项卡与按钮匹配的方式
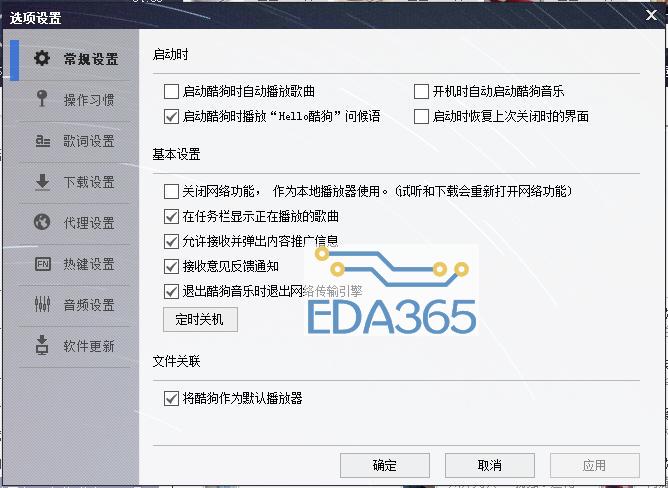
选项卡控件直接通过左端的选项卡按钮控件点击实现切换本来是很正常的事情,但是它也有一些不好的地方,首先文字输入麻烦;第二点击时只让点击的那个标签变色好像是办不到的,变色的时候总是整个页面都变色,让人看着很不爽,相比之下酷狗音乐的设置界面就有人性化的多,如下图所示:

在这里你所点击的那部分按钮出现别样的颜色显示来表明你选中的内容,而界面颜色并不变,因此我使用了按钮来控制选项卡的切换,要实现的功能与酷狗的设置界面一样。具体的实现方式下面分部介绍:
1.
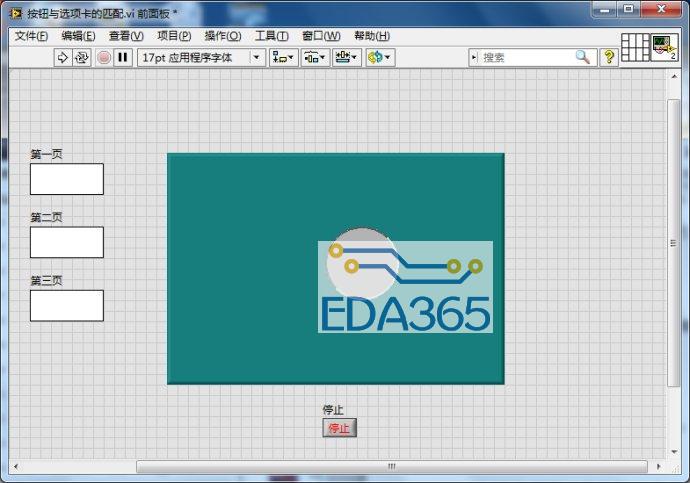
三个页面切换按钮对应选项卡的三个选项,下图中选项已经隐藏,三个界面上内容不同,只显示其中一种情况:



 APP下载
APP下载 登录
登录















 热门文章
热门文章