微信能做的事情越来越多,今天介绍“”微信控制灯泡“”了解控制灯泡的原理后,就能继续添加控制空调、控制电视、获取温度等功能,微信并不自带此功能,是通过开源项目DeviceConnect来实现的,这里将详细介绍DeviceConnect项目。
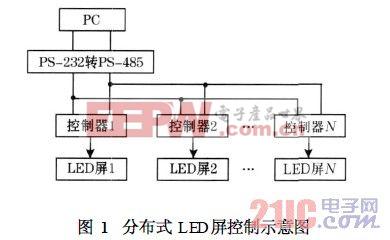
微信控制灯泡的系统框图如下所示:
系统分为三部分:手机、云服务器、ARM工控板。云服务器把手机端发送过来的命令转送到ARM工控板,ARM工控板解析命令后控制灯泡的亮与灭。
1.1 DeviceConnect开源项目简介
DeviceConnect是手机控制ARM板子上的外设的最简单实例,目标是让使用者能更方便的扩张功能。DeviceConnect在手机端提供了三种方式:
1. 微信订阅号点亮ARM板子上的LED灯;
2. Android App点亮ARM板子上的LED灯;
3. iOS App点亮ARM板子上的LED灯。
1.1.1 硬件环境
云服务器:腾讯云服务器,特点是免费1个月。
ARM工控板:广州致远电子的EPC-6G2C,特点是有8路串口。
手机:安卓、iPhone手机都可以。
1.1.2 源码下载
源码地址:https://github.com/yufangmin/DeviceInternet.git
1.1.3 源码结构
下载源码后,它的目录结构如下所示:
源码目录的功能如下表:
apphtml目录内是运行在服务器上面的源码和固件,它提供了两个功能,一是处理手机和硬件产品发过来的http请求(获取设备信息或控制设备的命令),二是提供了http页面,在微信订阅号后台把某个页面的“阅读原文”的地址指向这个http页面,http页面实现了控制灯泡的功能。微信订阅号的申请和介绍在官网有详细文档,这里不介绍。
android目录、ios目录、device目录,它们是三个应用程序,分别运行在android手机、iPhone手机、AMR开发板上面,它们采取相同的协议和服务器进行通信。
1.1.4 手机和云服务器的通信规则
手机和云服务器采取htpp协议api接口来通信,返回的值是json数据。有两类接口:设置接口和查询接口。
1. 设置接口
手机访问云服务器,把灯泡熄灭的接口如下:
http://127.0.0.1:8080/api/a7/control?active=put&key=led&value=off
可以在IE浏览器里面输入这段字符,它就能关闭灯泡。这里有三个关键字:active、key、value。
active:可取两个值:put和get。put是设置的意思,get是查询的意思。
key、value:服务器保存了一个字典,这个key、value的值就是服务器字典里面的key和value。
active=put&key=led&value=off的意思是:设置led的值为关闭。
返回值是json数据,如下:
{errorCode:0, errorMsg:配置LED成功}
errorCode:返回0代表成功;返回其他值代表失败。
errorMsg:返回errorCode编码对应的解释。
2. 查询接口
手机访问云服务器,获取灯泡状态的接口如下:
http://127.0.0.1:8080/api/a7/control?active=get&key=led
active=get&key=led的意思是:获取灯泡的状态。
返回值是json数据,如下:
{errorCode:0, key:led, value:off, errorMsg:查询+key+成功}
意思是led的值为关闭。
1.1.5 服务器端的源码分析
服务器端是用JAVA语言+spring库来实现的。在浏览器输入http://127.0.0.1:8080/api/a7/control?active=put&key=led&value=off来访问服务器时,实际上会调用APPAPIController类的 api(...)函数,函数原型如下:
@RequestMapping(value = "/api/{productName}/{functionName}") // 1. productName和functionName是http地址映射相关
public void api(
@PathVariable String productName, // 2. http://127.0.0.1:8080/api/a7/control?,api会被赋值到productName
@PathVariable String functionName, // 3. http://127.0.0.1:8080/api/a7/control?,a7会被赋值到functionName
HttpServletRequest request, // 4. request,可通过这个变量读取客户端数据。
HttpServletResponse response // 5. response,可通过这个变量写入客户端数据。
)
从request获知字符串active=put&key=led&value=off,然后进行处理,把处理结果通过response返回Json数据给客户端。下面是完整的代码:
@Controller
public class APPAPIController{
static HashMap
@RequestMapping(value = "/api/{productName}/{functionName}")
public void api(@PathVariable String productName,
@PathVariable String functionName,
HttpServletRequest request, HttpServletResponse response) throws IOException {
System.out.println("http connect in "+new Date().toString());
HashMap
try {
// 获取参数信息
Map
String active = parameters.get("active");
if (active.compareTo("put") == 0) {
// http://127.0.0.1:9090/api/a7/control?active=put&key=led&value=no
String key = parameters.get("key");
String value = parameters.get("value");
deviceStatus.put(key, value);
resultMap.put("key", key);
resultMap.put("value", value);
resultMap.put("errorCode", "0");
}else if(active.compareTo("get") == 0) {
// http://127.0.0.1:9090/api/a7/control?active=get&key=led
String key = parameters.get("key");
String value = deviceStatus.get(key);
resultMap.put("key", key);
resultMap.put("value", value);
resultMap.put("errorCode", "0");
}else {
resultMap.put("errorCode", "1001");
resultMap.put("errorMsg", "active不正确");
}
}catch (Exception e) {
resultMap.put("errorCode", "1002");
resultMap.put("errorMsg", "参数不正确");
}
response.setCharacterEncoding("UTF-8");
ServletOutputStream outputStream = response.getOutputStream();
ObjectMapper mapper = new ObjectMapper();
mapper.writeValue(outputStream, resultMap);
outputStream.flush();
}
}
从上面的代码可见:设置功能是把数据保存在一个Map数据结构内;查询功能是从Map内读出数据。服务器其实是个中转站。手机可以获取和设置灯泡,ARM开发板获取灯泡状态并给灯泡断电或上电。
1.1.6 客户端的源码分析
微信HTTP页面、iOS APP、安卓APP、ARM开发板程序,都是客户端,它们的功能本质一样,只是编程语言不同,所以这里仅介绍HTTP页面源码。
页面有三个按钮和一张图片,代码如下所示:
为了解析服务器返回的json数据,采用了jquery库,如下所示:
按钮“设置LED亮”是button类型,ID是lightOn。lightOn对应的源码如下:
var args = {
url: 'http://127.0.0.1/api/a7/control?',
cache: false,
dataType: 'json'
}
$('#lightOn').on('click', function() {
args.data = 'active=put&key=led&value=on'
args.success = function(data) {
$('#lightStatus').attr('src', data.value === 'on' ? "eeworldimages/news.eeworld.com.cnimage-lamp_on.jpg" : "image/lamp_off.png")
}
$.ajax(args)
})
在函数lightOn内访问http://127.0.0.1/api/a7/control? active=put&key=led&value=on后对返回结果的内的value值和on比较,如果成功则设置lamp_on.png,如果失败则设置lamp_off.png。按钮“设置LED灭”和“查询LED状态”的源码是类似的,这里不展示。
1. 结果展示
1) 微信订阅号的展示如下:
注:微信订阅号是用户自己申请的,本文作者申请了一个物通网互通的订阅号,你完全可以申请另外一个订阅号。上图的总共4个窗口,前2个窗口是通过微信公众号后台编辑实现,后2个窗口是由服务器源码HTML提供。
2. Android APP的展示如下:
3. iPhone APP的展示如下:
4. ARM核心板(M6G2C Cortex-A7)的展示如下:
『本文转载自网络,版权归原作者所有,如有侵权请联系删除』
 热门文章
更多
热门文章
更多