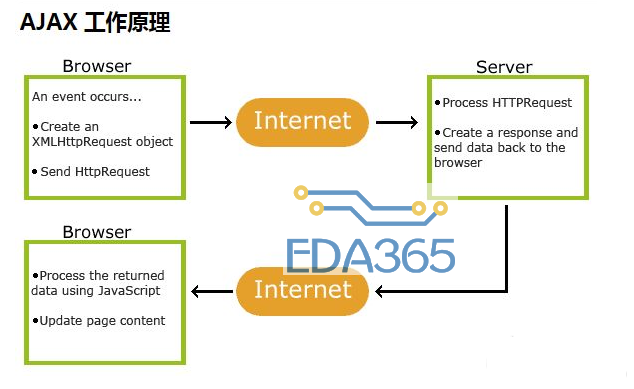
打个比方吧,通常情况下,用户注册,那么用户首先得填写好表单,然后点提交,这样表单就会向服务发出一个请求,则服务器处理代码,如果用户存在,则返回一个信息。总之,就是所有的数据需要你点提交后,信息才会发送!
而AJAX就相当于是模拟了一个信息发送请求,你可以在很多网站上注册的时候会发现,比如用户名输入“123”,那么它可能会提示你该用户已经存在,而给你的感觉是页面并没刷新,也就是并没有提交表单,而用户名又是存放在数据库内的,也就是说要查询用户名是否存在,就必须得发送表单的里的用户名,然后再在数据库中去查询。
而这个过程就是用了AJAX来处理的,用户输入用户名,当表单的焦点发生变化的时候,则会触发AJAX,然后AJAX模拟一个GET或者POST请求给服务器,服务器就会处理传递过来的数据!而服务器在处理数据的时候,你可以做其它的,比较你可以填写密码或者其它的!

之前一直在写JQUERY代码的时候遇到AJAX加载数据都需要考虑代码运行顺序问题。 最近的项目用了到AJAX同步。这个同步的意思是当JS代码加载到当前AJAX的时候会把页面里所有的代码停止加载,页面出去假死状态,当这个AJAX执 行完毕后才会继续运行其他代码页面假死状态解除。
而异步则这个AJAX代码运行中的时候其他代码一样可以运行。
jquery的async:false,这个属性
默认是true:异步,false:同步。
$.ajax({
type: “post”,
url: “path”,
cache:false,
async:false,
dataType: ($.browser.msie) ? “text” : “xml”,
success: function(xmlobj){
}
});
有了这个属性可以相对的减少代码运行书序问题,但是如果用的太多,页面假死次数太多。这样反而导致用户体验不佳~!
$.Ajax()中 async 和success的官方的解释:
async
Boolean
Default: true
By default, all requests are sent asynchronous (e.g. this is set to true by default)。 If you need synchronous requests, set this option to false. Note that synchronous requests may temporarily lock the browser, disabling any actions while the request is active.
success
Function
A function to be called if the request succeeds. The function gets passed two arguments: The data returned from the server, formatted according to the ‘dataType’ parameter, and a string describing the status. This is an Ajax Event.
在 这里,async默认的设置值为true,这种情况为异步方式,就是说当ajax发送请求后,在等待server端返回的这个过程中,前台会继续 执行ajax块后面的脚本,直到server端返回正确的结果才会去执行success,也就是说这时候执行的是两个线程,ajax块发出请求后一个线程 和ajax块后面的脚本(另一个线程)例:
$.ajax({
type:“POST”,
url:“Venue.aspx?act=init”,
dataType:“html”,
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert(‘Failed’);
},
}
function2();
在上例中,当ajax块发出请求后,他将停留function1(),等待server端的返回,但同时(在这个等待过程中),前台会去执行function2(),也就是说,在这个时候出现两个线程,我们这里暂且说为function1() 和function2()。
当把asyn设为false时,这时ajax的请求时同步的,也就是说,这个时候ajax块发出请求后,他会等待在function1()这个地方,不会去执行function2(),知道function1()部分执行完毕。
之前一直以为只要同步就好了。其实如果同步就失去了ajax的意义。
遇到一个bug.
页面的加载 加载中。。。。。 引用一个publish.js
1 function loader(m) {
2 var left = (window.innerWidth / 2) - 83;
3 var top = window.innerHeight / 2 - 60;
4 var height = 50;
5 var html =
6 ‘《div id=“ajaxloader_zz” style=“z-index: 9999998; position: absolute; top: 0px; left: 0; width: 100%; height: 100%; opacity: 0; ”》《/div》’ +
7 ‘《div id=“ajaxloader” style=“width:200px;height:100px; text-align:center;background-color:snow;border-radius:5px; position:fixed;top:’ + top + ‘px;left:’ + left + ‘px;z-index:9999999;”》’ +
8 ‘《table style=“vertical-align:middle;text-align:center; width:100%;height:100%;”》’ +
9 ‘《tr》《td》《div style=“margin-top:20px;”》《img src=“。。/images/loading.gif” /》《/div》《/td》《/tr》’ +
10 ‘《tr》《td》《span style=“color:black;font-family:Helvetica-Regular;font-weight:bold;font-size:16px”》’ + m + ‘《/span》《/td》《/tr》《/table》《/div》’;
11 return html;
12 }
13
14 //请求开始动画
15 $(document).ajaxSend(function () {
16 alert(1);
17 if ($(“#ajaxloader”).length == 0) {
18 $(“body”).append(loader(“请稍候。。。”));
19 $(“#ajaxloader,#ajaxloader_zz”).fadeIn(“normal”);
20 }
21 });
22
23 ////请求成功动画
24 $(document).ajaxSuccess(function () {
25 if ($(“#ajaxloader”).length 》 0) {
26 $(“#ajaxloader,#ajaxloader_zz”).fadeOut(“normal”);
27 $(“#ajaxloader,#ajaxloader_zz”).remove();
28 }
29 });
30 //请求错误动画
31 $(document).ajaxError(function () {
32 if ($(“#ajaxloader”).length 》 0) {
33 $(“#ajaxloader,#ajaxloader_zz”).fadeOut(“normal”);
34 $(“#ajaxloader,#ajaxloader_zz”).remove();
35 $(“body”).append(loader(“请求失败!”));
36 $(“#ajaxloader,#ajaxloader_zz”).fadeIn(“normal”);
37 setTimeout(function () { $(“#ajaxloader,#ajaxloader_zz”).fadeOut(“normal”); $(“#ajaxloader,#ajaxloader_zz”).remove(); }, 1000);
38 }
39 });
页面引用这个js.当有ajax操作时,会有请稍等。。。。的提示
如果页面中使用的ajax请求是同步的。在google和ie等浏览器上不会有此效果。改为异步即可。
注意:添加async:false.即修改为同步了,什么意思?(按同事解释就是,这是等这个ajax有了返回值后才会执行下面的js。一语道破天机,怪不得以前很多ajax调用里面的赋值都不起作用)。这样等ajax给bol赋值完毕后,才执行下面的js部分。而刚刚异步的话,还没有来得及赋值,就已经return了。
『本文转载自网络,版权归原作者所有,如有侵权请联系删除』
 热门文章
更多
热门文章
更多